ツラナビな日記TuRaNaVi Blog
2014年12月03日
WEBサイトの表示速度
寒い日が続きますね・・・。
自分は今、シス暗黒卿みたいな恰好をして震えながらPCに向かっています。
なんでそんな中ブログ更新してるのかというと、何となく更新頻度を上げたいと思ったからで(やる気があるうちに書いておかないと…)、ネタもあったので覚えているうちに吐き出しておこうと思ってこのブログを書いています。
さて、今日はWEBページの表示速度について調べてみました。
このWEBページの表示速度、WEB業界で気にされる人はとことん気にされます。(特にWEBサービスを使って商売している人等)
何故かというと、もう何となくお分かりでしょうが、検索エンジンなどからWEBページを開いて暫く画像の読み込みなどで画面が真っ白の状態だと、「あーもういいや」てなったりしますよね。それです。
インターネットが普及したての頃など、速度が遅いことは、「そういうものだから仕方がない」と割り切れていましたが、通信速度の向上やWEBの構築のテクニックの習熟がなされたことにより”そういうもの”が”当たり前”になってしまいました。大変喜ばしいことですね。
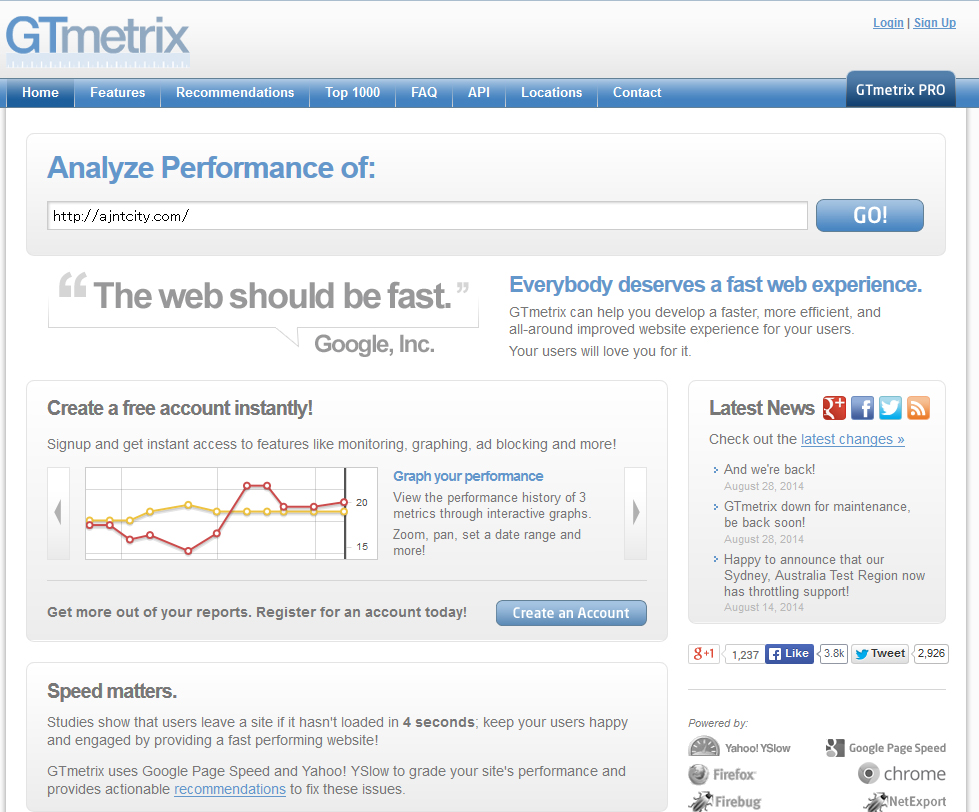
今回は、GTmetrixというWEBページの表示までにかかる時間やデータの通信量等もろもろを測定してくれるサービスを紹介します。
こういったWEBサービスは他にもいろいろあるのですが、検索エンジンなどで「WEBページ 表示速度」とかで調べるといろいろ紹介しているサイトが出てくると思います。では早速、
どうやらURLを入力してクリックするだけのようですね!(簡単だ!
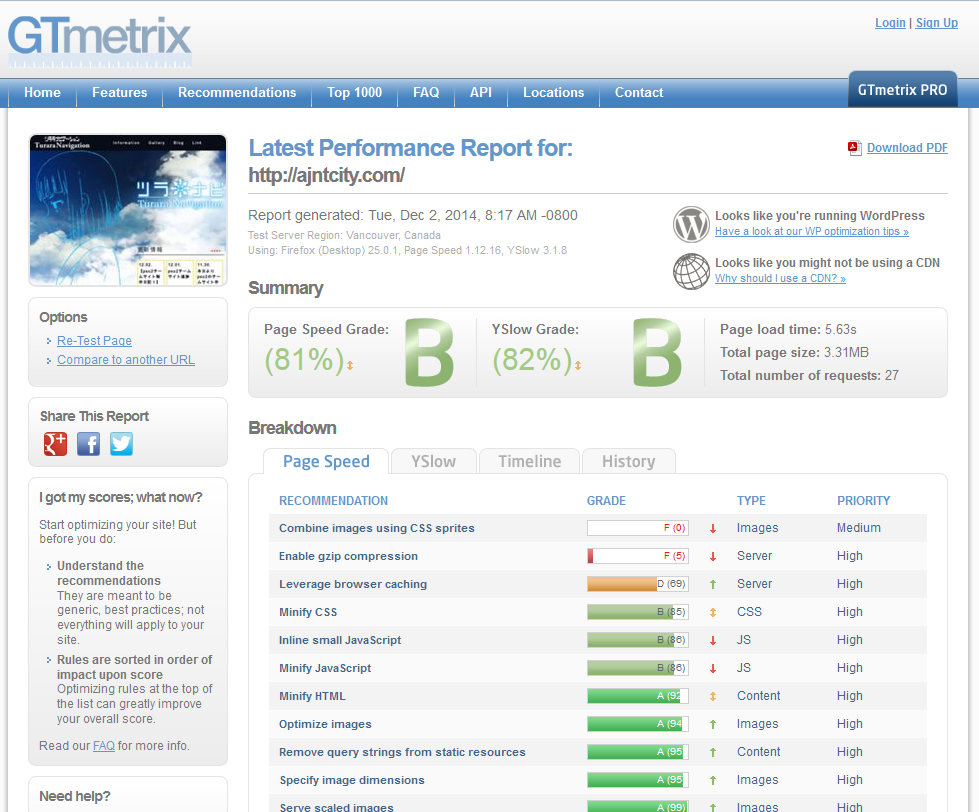
我がツララナビゲーションは上記のような結果になりました。
page load time 5.63s…
Total page size 3.31MB…
もろもろのグレードはBらしいのですが、問題ありそうな数値が吐き出されていますね。
画像の多いサイトや動画サイトなどはこれくらい重いのかもしれませんね。
しかし!!!
今回は当サイトの問題は画像でも動画でも無いようでした。
一番の問題は、WEBフォントにあったようです。
WEBフォントは、(通常はMS ゴシックやヒラギノ角ゴシック等のPCにデフォルトでインストールされているフォントですがそれ以外の)特殊な形のフォントをどのブラウザからでも見ることのできるもので、サイトをすごく飾ることができます。
うちのサイトですとヘッダー部分のメニューボタンや各ページの見出しに使われております。
しかし、今回問題になったように、WEBで使うには若干重いようです。(特に日本語のようなたくさんの種類のフォントが登録されている場合)
ちょっと調べてみると解決法がいくつかあったので軽く紹介します。
(1)データをキャッシュさせる(期限付き)
(2)遅延読み込みを使ってページ表示後にWEBフォントを適用する
(3)使うWEBフォントのみを選んでWEBフォントのデータ自体を軽くする
今回は(1)の方法で対処しました。
これでヘッダー部分の文字の表示も大丈夫ですね!(いままで表示が少し遅かった)
もういっそのことWEBフォントやめればすべて解決だったんだけどね!
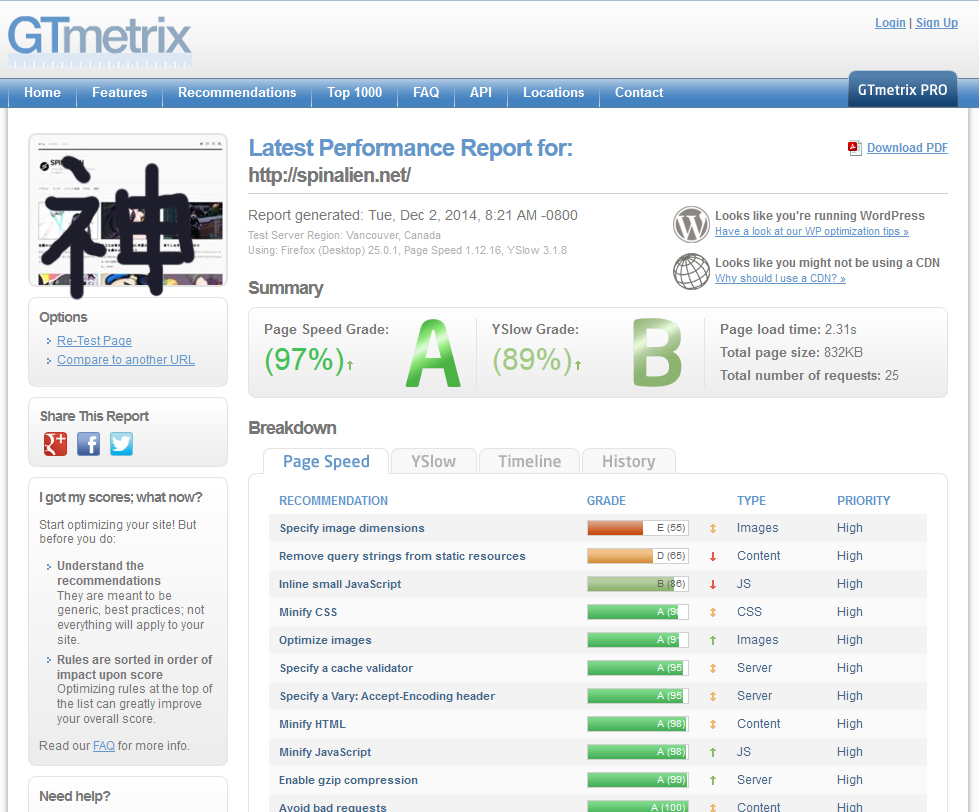
余談ですが、他のサイトも見てみた。
なんだこの神みたいなサイトは…
画像使ってたりCMS使ってる時点で、若干の読み込み時間は覚悟しないといけないようですね。
調べてみると大企業のサイトさんでも10s超えるものもありましたし、自分のページなんてまだまだかわいいもんだったようです。
ただ、早いにこしたことはないので、せめて静的なページは1.5~2.0sくらいに近づけていきたいですね。
- 投稿者:えーじぇんと
- category:
- comments:2件のコメント





この記事へのコメント